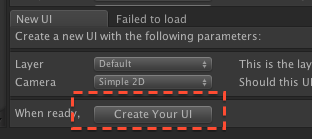
1.New UIパネルでCreate Your UIを押下し、Hierarchyビュー上にベースとなるルートを追加する。

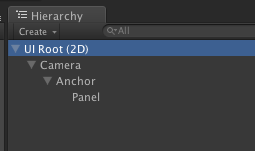
このように追加される

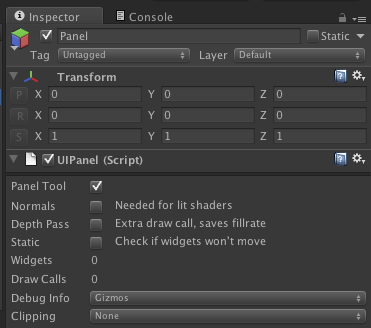
2.PanelオブジェクトのInspector
もともとこう↓なってるが、

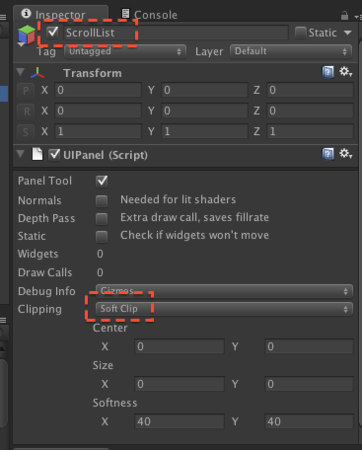
↓このように修正する
公式Exampleにあわせ「Panel」の名前を"ScrollList"にする(※必須ではない)
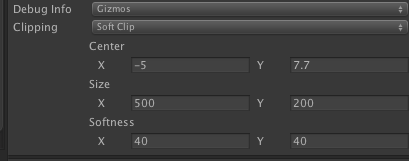
「Clipping」のプルダウンメニューから「Soft Clip」にする。

3.「Center」は座標を意味する
ちなみに、「Size」は描画をする範囲を意味している。
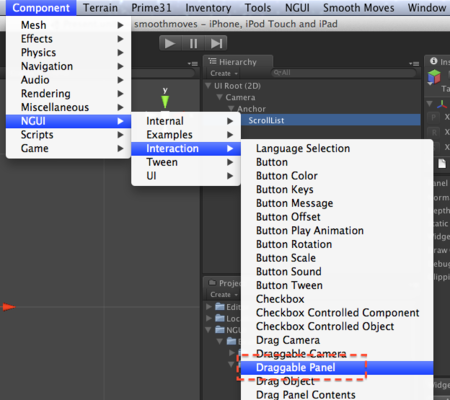
4.さらに「Panel」("ScrollList")へ"UIDraggable Panel"コンポーネントをアタッチする。
手順:Component->NGUI->Interaction->Draggable Panel

5.Inspector上で「UIDraggable Panel」を見てみると「▼Scale」があるので、
▼を展開する。
→ 横方向に動かしたい場合・・・Xを1(動かしたくない場合は0)
縦方向に動かしたい場合・・・Yを1(動かしたくない場合は0)
※おそらく奥はZだが、2Dのときは使わないはず。

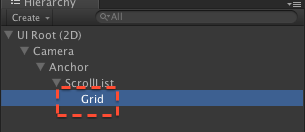
6.ScrollListの子として、Gridの作成のために空のGameObjectを生成する
(※Gridは各Itemを等間隔に配置するためのもの)
名前は"UIGrid"などをつけ、Gridコンポーネントをアタッチする、

手順:Component->NGUI->Interaction->Grid

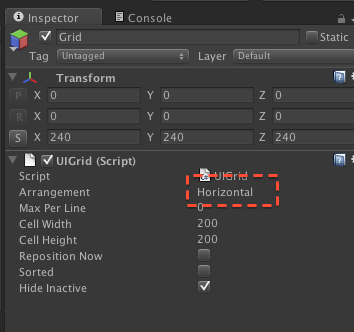
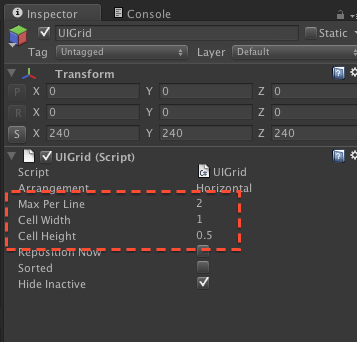
7.Inspector上で「UIGrid」がアタッチされたのが確認できるので、
Arrangementを「Horizontal」(横に並べたい時)か、「Virtical」(縦に並べたい時)にする。

※単語の意味
Arrangement(アレンジメント)・・・整列、並び
Horizontal(ホリゾンタル)・・水平な
Virtical(バーチカル)・・・垂直な
8.「Item」の作成のためにさらに空のGameObjectをGridの子として作成し、
「UIDrag Panel Contents」コンポーネントをアタッチする。
手順:Component NGUI-> Interaction-> Drag Panel Contents

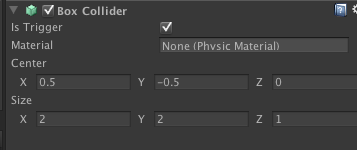
9. さらにItemなどの名前を変更し、"Box Colliderもアタッチ"して、
"Is Trigger"もチェックを入れておく。(※なくても動いたが公式に準拠した)

10.ItemにSpriteとか追加していく

11.調整
UIGridは、
Max Per Line・・・1行あたりのMAX数
Cell Width・・・横間隔
Cell Height・・・縦間隔

ScrollList(Panel)のUIPanelコンポーネントのClippingを、
Centerを動かすことで見せる範囲を調整できる。

※ScrollListはハマりやすい

Sizeは0, 0がデフォルトの値となっている。
しかし、1はおそらくpx単位なのか急に小さくなる
→0,0以外にするべき

- 作者: Charles Bernardoff
- 出版社/メーカー: Packt Publishing
- 発売日: 2014/01/24
- メディア: ペーパーバック
- この商品を含むブログを見る

ゲーム作りのはじめかた Unityで覚える企画からレベルデザインまで
- 作者: あすなこうじ
- 出版社/メーカー: SBクリエイティブ
- 発売日: 2014/06/30
- メディア: 大型本
- この商品を含むブログ (3件) を見る