Boo Unity
Third Person ControllerをBooにしようといじったときにpublic walkMaxAnimationSpeed as float = 0.75
BCE0018: The name 'float' does not denote a valid type ('not found'). って怒られた
foatは書けないのか
;
今後チェックしたい
http://www.reddit.com/ (http://ja.reddit.com/r/ja 日本語)http://news.ycombinator.com/
JavaScript ゲーム作成勉強会 Vol2
■ngCore ソーシャルゲームのゲームエンジンHTMLも今後対応
今は/app.apkを使った配信で
ソーシャル用API
マルチプラットフォーム
バージョン管理
ビルドサーバに対しHTTPでアクセス
ブラウザ起動してアクセスすればできる
デバッグがやりやすい
・グラフィックス
将来3Dで
・ファイルの読み書き
ファイル操作、Key/Valueストア
コンテンツのDL
box2d
端末の回転、加速度
commonjsのようにrequreがサポートされている
→ファイル分割の整理
クラスにサブクラスをよんで
オブジェクト指向サポート
→オブジェクト指向に慣れて人はわかりやすい
JSのエンジン
gu2sprite、setImage
シリアライズされた命令がJS内で作られる
画面タッチ、センサー
emitter→イベントハンドラ用の関数
Canvasベースのゲーム出したことはあるがそれ以上早いパフォーマンスが出ている
nodeJS
Webだけだとnodejsとブラウザで大丈夫
iOSシミュレータ、AndroidSDKもいることもある
OSはMacOSX、Snow Leopard Linux(Windowsの成功事例あり)
◯今後 まだまだ機能拡張
パフォーマンスアップ
HTML5への対応
3D対応
ngServer・・JSでゲームサーバ
ngBuilder・・統合環境
ngGO・・ライブラリ
スクリーン解像度差吸収
ピンチイン・アウトとドラッグ可能な2Dカメラ
アセット管理・動的アセット
・まとめ
アーキテクチャ
ネイティブ+JS。エンジン
ランタイムとセットで配布もできるラインタイムだけ配布
ゲムを個別に配信することも可能
v8に載せ替え
Appleの規約に引っかからないようにUIWebViewを使っている
AndroidとiOSの見た目の差 速度が違う Androidの方がパフォーマンスがいい
速度以外はあまり差がない
デバッグ方法
→リモートデバッグ ngBuilder(出たばかり)
→ブラウザのデバッグが一番便利
・ngCoreを導入した理由
比較して優れているだけでなく、ngMocoのコンテンツ力
超大規模だと
・ユーザへの良さ
趣味でも使いたいくらい。
コンパイルしないで勝手にBuildで動くから
Androidの機種によってははmediaサーバーが落ちたりする
■IMPACT入門(@Seasons)
埼玉勉強会のスライド+最新情報 スライド
Seasons.NETのBlog
スクエニのタイトル3つ
ライター兼務
有償$99のライセンスが必要(買い切り)
→githubに最新コードのアクセスもも洗える
2Dのゲーム開発フレームワーク
HTTML5+JavaScriptで開発
高度なレベルエディタ付属
連携ツール
「IMPACT JavaScript」で検索したらいい
1.18aが最新
レベルエディタ(Weltmeister
→ブロックを塗りつぶしたところがコリジョンになる)
→GUIのツールではなく、HTML5が動くブラウザでつかうツール(推奨:Crome)
debagが最近追加した
・連携ツール
Lawnchair JSONベースのドキュメントストア
Tapjs ゲームプラットフォーム提供 自分で作った
appMobi web上でiOS,Androidアプリ作成
Zeewee.com crossplatform用appstore
Playtomic 解析
TweenJS(Unityみたいなアニメーション)、box2d、directorjs(シーン管理、cocos2dのCCSceneDirectorの人向け)
開発に必要なもの
PC、Windows、Linux
XAMPP(Apache)
ブラウザ
テキストエディタ
textmate(有償:4500 軽いRailsの人必須みたい カスタマイズしたすい)
→バンドルtmbundle(IMPACT関係の色付け)
Komodo Edit
起動が少し遅い
保管をデフォルト完備
カスタマイズ可能
IMPACTが動画でも使われている
本人はvimをよくつかう
開発ワークフロー
素材作成→Entityの作成→レベル作成→テストプレイ
・素材作成
ドット絵を使うときは最適なフレームワーク
EDGE(無償)でドット絵
SimpleDotX(Lionでも動く)
・エンティティの作成
ngCore記述に似ている
先にrequireで導入
init(メンバ変数名、パラメータ)→
ig.Entityを継承
必要なパラメータを実装
名前はEntity + ファイル名
update 初期化コード
update 毎フレーム処理するコード
当たり判定
・レベル作成
マウスでドラッグして塗り部していく
グラフィカルのイベント
・テストプレイ
チューニング:debug用API
ig.log 出力したいメッセージ
ig.show パラメータ名、出力したいパラメータ
ig.mark マーキング名
main.js
1.14 1.18
配布(Publish)
Tools back.sh
game_min.jsに結合される(全てのソースコードを追加)
iOS/IMPACT
ソースコードがiOSでそのまま利用()
OpenGLで描画
OpenALでサウンド処理
30〜60fps
UIKitなどの
アーキテクチャ JavaScriptCoreの評価エンジン
OpenGLとOpenAL
iOSIMPACT XcodeProject→.app AppStoreに配布できる
iOS移植への注意点
plugin読み込み
スクロールメソッド
ig.game.screenPos(x,y) 1.17は書き換え
ig.game.screen(x,y)1.18はそのまま
解像度の変更iPad、iPhone
背景描画のパフォーマンス
マップのプリレンダリング有効
チャンクサイズ
サウンド
SE:caf formatに変更
BOM:acc fromat
512KB以下の場合はOpenALで
それ以上はBGMと認識 AVAudioPlayer
SoftwareDesign
2011年9,10月号
■スマホ向けCanvasゲームの作り方(@chikathreesix)
北澤良
フロントエンドエンジニア
DeNA
FPゲームをどんどんSP化
海賊トレジャー
住み着き妖精セトルリン
スマホブラウザゲームをつくる
CSS3を駆使する
Canvasを駆使する
・デメリット
アニメーション
Canvasを駆使する
・メリット
自由度高い
・デメリット
面倒
CSS3ほどのパフォーマンスがない
CSS3向き
・シンプルなアニメーション
・HTMLベースで作れるもの
Canvas向き
・複雑なアニメーションがある
・衝突判定などが必要なアクションゲーk無
◯Canvasとは?
画像描画のためのHTML
◯Canvas基礎
・移動
・拡大・縮小
・回転
rotateやtranslateをすると記憶されれてしまうので
sava/restoreが必要
他の描画に影響されないようにする
ループを1つ作り、前回の描画をクリアした後、新しい描画をお粉
この処理が一秒間に何度も行われるか
→FPS(Frame Per Second)
setInterval/setTimeoutの間隔は信用出来ない
Canvasパフォーマンス
GalaxGS
iPhone3 CanvasAPIを叩く
3GSよりiPhone4の方が遅い
実際にディスプレイに表示するのが遅い
Canvas高速化
→drawImageで拡大は重い
拡大されている画像を使ったほうが軽い
拡大時のパフォーマンス差が顕著
→なるべく拡大はさける
一度canvasに描画してそれをdrawImageする
座標に小数を用いない
Math.floar(0.01)→0.01
マルチデバイス
基本的な挙動は同じですが
◯Android2.1におけるバグ
drawImageすると基本的に座標やサイズが
screen.widthは320倍される??
scaleは二回適用される
rotateは意味不明
→回転は諦める
フレームベース
setInterval/setTimeout内でプロパティを目標値に向かって
どの環境でも同じ速度を保つには
タイムベース
setInterval/setTimeout内で経過時間を取得して、適切な値を設定する
描画が間引かれる
タイムベース
AS3?
表示ツリー
イベント伝播モデル
アニメーション
アニメーション(単一アニメーション、キーフレーム)
iPhone4でFPS20前後
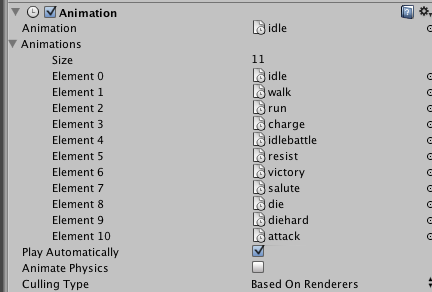
Animationわからない Unity
AnimationとAnimationsの違い
http://unity3d.com/support/documentation/Components/class-Animation.html
Animationはデフォルトアニメーションのようだ。
http://unity3d.com/support/documentation/Components/animeditor-AnimationEvents.html
アニメーションビュー(Window→Animation [command+6])から、特定の秒数でキーフレームを打って、指定の関数を実行させる。
ふっとばし Unity
http://forum.unity3d.com/threads/32666-fly-away-in-hit-directionenemy.rigidbody.AddForceAtPosition(punchPosition, punchForceVector);
・Rigidbody.AddForceAtPosition
http://unity3d.com/support/documentation/ScriptReference/Rigidbody.AddForceAtPosition.html
AddForceもある
http://forum.unity3d.com/threads/37314-Solved-AddForce-vs-AddForceAtPosition
順番 Unity
Awake()→Start()→Update()2回→OnGUI()function Start () { print("Start()"); } function Update () { print("Update()"); } function OnGUI () { print("OnGUI()"); } function Awake () { print("Awake()"); }
GUIText色替えメモ Unity
var hogeGui : GUIText;
hogeGui.material.color = Color.black;
Rigidbodyの物体を固定したい Unity
インスペクタでgravityで0にして重力をなくしたり、Massを大きくしても、他の物体にぶつかるとずれるのを固定
function Update () { this.transform.rotation = Quaternion.identity; this.transform.position.y = 8; }
今回は高さ8に固定
当たり判定系 Unity
// OnTrigger系 function OnTriggerEnter(otherObject: Collider) {} function OnTriggerStay(otherObject: Collider) {} function OnTriggerExit(otherObject: Collider) {} // OnCollision系 function OnCollisionEnter(info : Collision) { function OnCollisionStay(info : Collision) {} function OnCollisionExit(info : Collision) {}
http://blog.livedoor.jp/akinow/archives/52183427.html
↑
このサイトを短くまとめる。
・人物
Player
Bullet
Enemy
・OnTrigger〜〜
enemyBulletScript.js をBulletに適用
Enemy(相手)のオブジェクトColliderコンポーネントには
”かならずtrigger”にチェックが入っていることが条件。
gameObjectだけ記載するとそれを適用している物体自体。
Destroy (this. gameObject);
↑↓同じ
Destroy (gameObject);
otherObject.gameObject.SendMessageUpwards()
これでぶつかったゲームオブジェクト(今回はEnemy)のメソッドを実行させられる
ApplyDamageはEnemyに適用されている関数。
Instansiateで使用する前に
if (プレハブ名) { }
こうするとプレハブがアサインされなかった場合にエラーにならない。
※ただし、nullはダメ
OnCollision〜はOnTrigger〜と使用法は似ている。
返ってくる?というか引数として入った値がCollisionInfoなのが異なる。
function OnCollisionEnter(collision : Collision) { // ←このcollisionが違う。 var contact : ContactPoint = collision.contacts[0]; // 接触したポイント座標 // collision.contacts[0].normalで法線がとれる?