Svelteもsupabaseも普段触ってなくて詳しくないが、Advent Celenderネタとして投下。
ほぼsupabaseで気が引けたが、意外とSvelte人気ないのかわからないが、記事を書いてる人あまりいないし。
この公式supabaseの記事を使った。 Build a User Management App with Svelte | Supabase Docs
まず、
「Go to the SQL Editor page in the Dashboard.」
これどこ?
いかにもデータベースっぽいアイコンが有るが、それかと思いがちだが、それではない!!
その上のコマンドプロンプトみたいなアイコンだ。

以下のこれはWebコンソールでやる場合は無視しても良さそうだった。
ローカル環境でDocker使ってやるやつだった。
supabaseってコマンドもなんの説明もないが、supabase CLIというコマンド使うやつだ。
supabase link --project-ref <project-id> # You can get <project-id> from your project's dashboard URL: https://supabase.com/dashboard/project/<project-id> supabase db pull
supabase db pullをするとSQLを書くことが出来る空っぽのファイルるが生成される。
ローカルで仮想環境作らないのであれば無視していい。
ここでSQLタブをクリックすしてあるコマンドを入力して実行したらいい。
 最初のこのコマンドもローカルで仮想環境やる人向けなので無視して構わない。
※なんか順番分かりづらい。
最初のこのコマンドもローカルで仮想環境やる人向けなので無視して構わない。
※なんか順番分かりづらい。
supabase migration new user_management_starter
初歩的なことだが・・・
VITE_SUPABASE_URL=YOUR_SUPABASE_URL VITE_SUPABASE_ANON_KEY=YOUR_SUPABASE_ANON_KEY
この2つはどこから持ってきたらいいか分からない。何度行っても場所忘れる。 こういうクラウドのUIはどこに何が有るか探すのが苦手。 https://supabase.com/dashboard/project/[自分のURL]/
※自分のURLは各自読み替える
YOUR_SUPABASE_URL
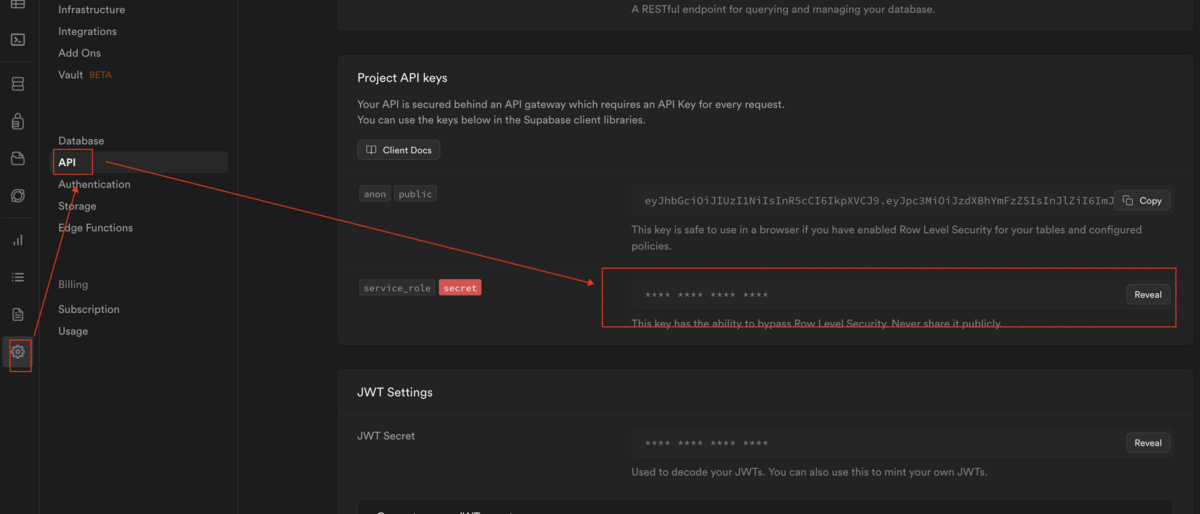
左下のハグルマボタンから、APIを選んだ上のURLです。
YOUR_SUPABASE_ANON_KEY
これは、「anon public」って書いてるところ

ログインした後にリダイレクトされなかった。 なぜならドキュメントが間違っていたからだ。
⚠️ WARNING: Svelte uses Vite and the default port is 5173, Supabase uses port 3000. To change the redirection port for supabase go to: Authentication > Settings and change the Site Url to localhost:5173
と書かれてたのだ。
 場所はサムザップみたいなロゴ→URL Configuration→Site URLのところ。
ここに明らかに
場所はサムザップみたいなロゴ→URL Configuration→Site URLのところ。
ここに明らかにlocalhost:5173を入力していたのにだめだったが。
ここわからなくて2日くらい迷った。
Discordで聞いたら「Based on what I see in the link, the issue is that you're not using an FQDN for the redirect. It should be http://localhost:5173/」とのこと。
Fully Qualified Domain Nameを入れるのでちゃんと。
http://を含めたhttp://localhost:5173/じゃなきゃだめ、
https://github.com/supabase/supabase/pull/19398
あと、src/lib/Account.svelteの以下のとこ
<script lang="ts">
// Import the new component
import Avatar from './Avatar.svelte'
</script>
<form on:submit|preventDefault="{updateProfile}" class="form-widget">
<!-- Add to body -->
<Avatar bind:url="{avatarUrl}" size="{150}" on:upload="{updateProfile}" />
<!-- Other form elements -->
</form>
はうっかりまるごとコピペしそうだが、差分のみ追加するということ。
<script lang="ts">
// これの追加
import Avatar from './Avatar.svelte'
</script>
<form on:submit|preventDefault="{updateProfile}" class="form-widget">
// これの追加
<Avatar bind:url="{avatarUrl}" size="{150}" on:upload="{updateProfile}" />
<!-- Other form elements -->
</form>
Storage management 以前のことさえ書いてるところをやれば操作はできる。
しかし、以下のここを書く時に注意がある。
create or replace function delete_storage_object(bucket text, object text, out status int, out content text) returns record language 'plpgsql' security definer as $$ declare project_url text := '<YOURPROJECTURL>'; service_role_key text := '<YOURSERVICEROLEKEY>'; -- full access needed url text := project_url||'/storage/v1/object/'||bucket||'/'||object; begin
YOURPROJECTURLはさっきと同じYOUR_SUPABASE_URLの値を入れる。文字統一しろよ・・・
YOURSERVICEROLEKEYは、さっきと似た場所にあるが、ここのRevealを押したら出てくる。

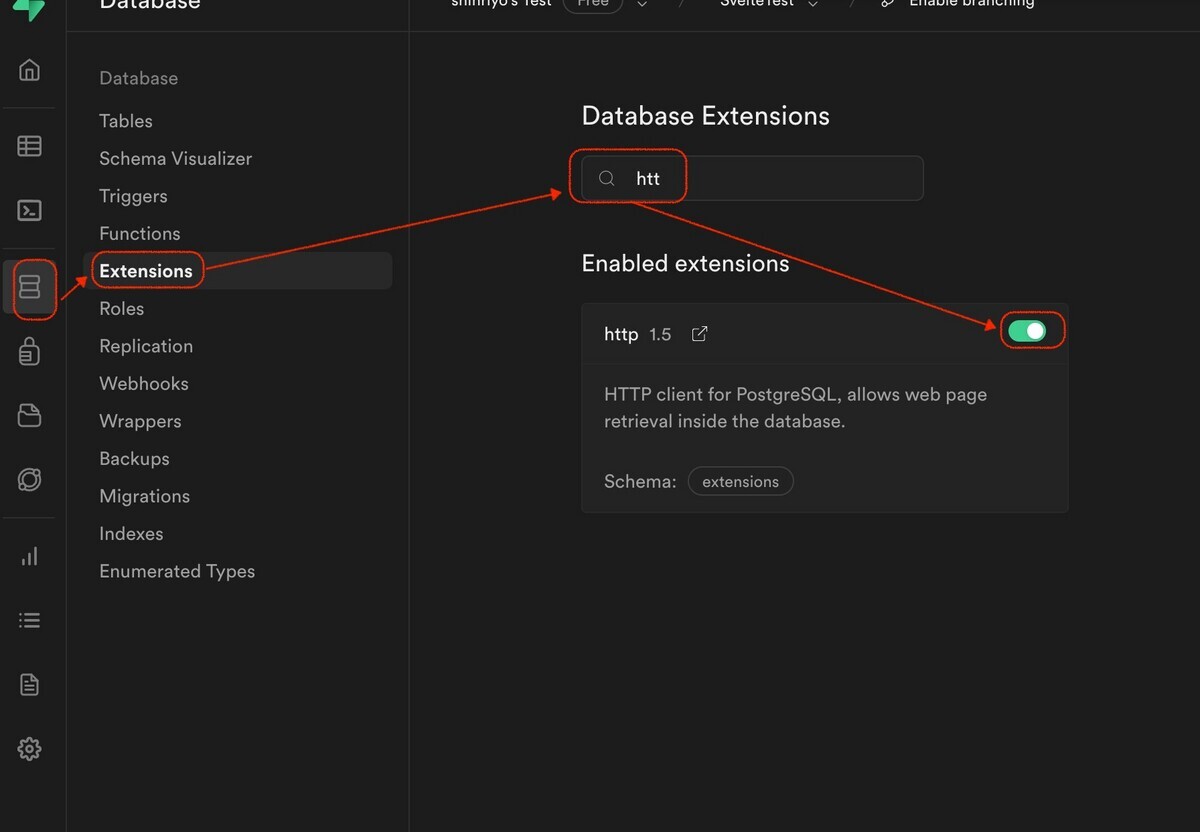
extensions.http_requestって書いてるが、これは拡張機能のhttp_requestをONにするってことだ。
Enable the http extension for the extensions schema in the Dashboard.とはっきり書いてるが、こんなの読み呼ばすわ。

ここでONにしたらいい。httくらいまで検索したら絞れるよ。
こんな感じに画像が設定できた。



