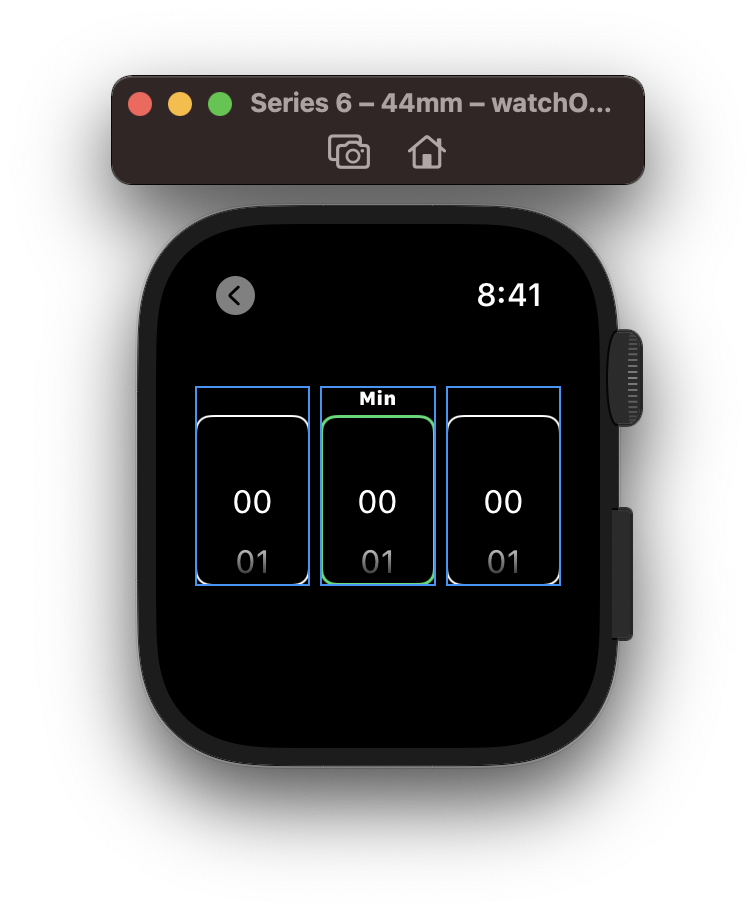
こんな感じで作って
struct TimePicker: View {
@State private var selectedHour = 0
@State private var selectedMin = 0
@State private var selectedSecond = 0
let height: CGFloat = 100.0
var body: some View {
HStack {
VStack {
Picker(selection: self.$selectedHour, label: Text("Hour")) {
ForEach(0..<24) { hour in
Text(String(format: "%02d", hour))
}
}
}
.frame(height: height)
.clipped()
.border(Color.blue)
VStack {
Picker(selection: self.$selectedMin, label: Text("Min")) {
ForEach(0..<60) { min in
Text(String(format: "%02d", min))
}
}
}
.frame(height: height)
.clipped()
.border(Color.blue)
VStack {
Picker(selection: self.$selectedSecond, label: Text("Sec")) {
ForEach(0..<60) { sec in
Text(String(format: "%02d", sec))
}
}
}
.frame(height: height)
.clipped()
.border(Color.blue)
}
}
}
TimePicker()を使う。
2桁の数字。

Text(":")
みたいに間に挟むのもあり。