Marcurialで無視リスト
Pythonとかで不要なファイルをcat > .hgignore
登録
syntax: glob *.pyc *.swp
そしてctrl+C
web2py Macでバイナリの中身
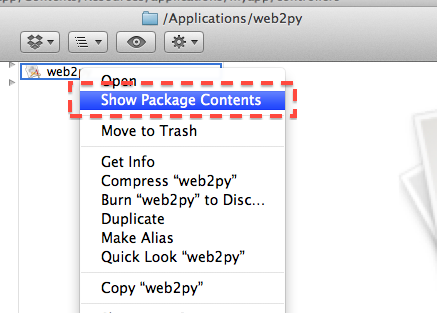
・web2pyをMacでバイナリの中身はどこだかわかりませんでした。Spotlightで検索しても見つかりません。
↓右クリックして

web2py Formが詳しい
http://www.web2py.com/books/default/chapter/31/7SQLFORMの書き方がわからない
db = DAL('sqlite://storage.sqlite') db.define_table('person', Field('name', requires=IS_NOT_EMPTY()))
web2pyでDBとの連携
・対話shellの使い方もある。http://docs1.erp2py.com/web2py_dal/dal.html
web2pyでグローバル変数
https://sites.google.com/site/web2pyjapan/book/04/sessioncocos2dのJS版
http://cocos2d-javascript.org/今回はWindowsでやる
・node.jsとgitが必須
「C:\node\v0.6.0」などにnode.exeが入ってることを前提。
環境変数の設定、%NODE_HOME%を「C:\node\v0.6.0」にする。
git config --system http.sslcainfo /bin/curl-ca-bundle.crt git clone --recursive https://github.com/isaacs/npm.git cd npm ..\node.exe cli.js install npm -gf
なぜかできなかった
ここからDL
http://cocos2d-javascript.org/downloads
web2pyでサンプルをデプロイ
サンプルの一覧が有るサイトWeb2py Example Appliances

まずはダウンロード
↓ここにアクセス(ローカルでweb2pyサーバ起動した場合のURL)
http://127.0.0.1:8000/admin/default/site

アプリ名とパッケージを選択して「Install」をクリック。
※アプリ名は任意です。インストール後、フォルダの名前になります。「applications」に格納されます
Facebookのアプリサンプル使いたいなら「FacebookConnectExample」がいい。
写真にしてるが「FacebookExample」はうまく動かないのでおすすめしない。
・「FacebookConnectExample」
develperの設定はこちらで行う。
「/models/plugin_fbconnect.py」
plugin_fbconnect=local_import('plugin_fbconnect/facebook') plugin_fbconnect.settings.FACEBOOK_API_KEY = 'デベロッパーのID' plugin_fbconnect.settings.FACEBOOK_SECRET_KEY = 'デベロッパーのパス' plugin_fbconnect.settings.FACEBOOK_APP_NAME = "fbconnect-web2py" plugin_fbconnect.settings.FACEBOOK_INTERNAL = True plugin_fbconnect.settings.FACEBOOK_CALLBACK_PATH = "/fbconnect/default/test"
・コントローラのURLの仕組み
「FacebookConnectExample」のサンプルで
「 FacebookConnectExample\controllers」の中に「simple_examples.py」を作り
def hello1(): return "Hello World"
↑こんな関数を作る
アドレスは
http://localhost:8000/FacebookConnectExample/simple_examples/hello1
http://localhost:8000/アプリ名/ファイル名/関数名
だな。
dictionaryで定義すると、対応したviewが必要のようだ。
・simple_examples.py
def hello3(): return dict(message=T("Hello World"))
この場合は、
「views\simple_examples」にhello3.htmlが必要。「simple_examples」はコントローラ名に対応しているようだ。
